Nieuw in Bloom: Mega tekst update

Tim Menting
Dit is misschien wel 1 van de grootste toevoegingen in V1.2.0.
Je hebt nu de mogelijkheid om per module waar tekst in staat, deze tekst compleet aan te passen.
Buiten het feit dat er 600 nieuwe lettertypes zijn toegevoegd, heb je nu per module veel meer mogelijkheden en kun je zo goed als alles aanpassen aan je headings (kopteksten).
Ook kun je nu je eigen lettertypes uploaden en gebruiken in elke module.
Zo kun je nu dus echt een website maken die bij jou past.
Voor ik verder ga en je helemaal ga laten zien wat je nu kunt doen en op welke manier, wil ik nog even het volgende melden:
Zorg er eerst voor dat je website zo goed en snel mogelijk online staat. Het is super gaaf dat je nu per module meer mogelijkheden hebt met tekstbewerking, maar focus je eerst op je website online krijgen.
Met de standaard tekst instellingen kun je ook super veel moois maken.
Bekijk onderstaande video voor meer informatie:
Nieuwe lettertypes
Nu: 800 lettertypes binnen Bloom
Zoals ik al zei zijn er dus 600 nieuwe lettertypes toegevoegd. Dit betekend dat je nu binnen Bloom uit 800 verschillende lettertypes kunt kiezen.
Je kunt op 2 verschillende manieren gebruik maken van de nieuwe lettertypes; via de Thema Aanpasser en in elke module die je op de website plaatst.
Thema aanpasser
Op het moment dat je het via de Thema Aanpasser aanpast, dan verander je de tekst over de gehele website.
Als je de tekst wilt aanpassen op je website dan raad ik aan om het grootste gedeelte via de Thema Aanpasser te doen. Zo hoef je tijdens het bewerken van je pagina’s, niet overal alles elke keer aan te passen.
Met de nieuwe functionaliteiten die ik hieronder uitleg kun je tijdens het bewerken van de pagina’s nog extra dingen aanpassen, maar probeer dus zoveel mogelijk te standaardiseren.
De tekst/titel per module aanpassen
Op het moment dat je een pagina aan het bewerken bent, via de visuele opbouwfunctie, dan kun je in de module instellingen nu de tekst nog meer bewerken.
Kies een module waarvan je de header of hoofdtekst wilt veranderen. Klik op het tandwiel icoon om de module-instellingen te openen en ga naar het tabblad “Ontwerp”.
Hier kun je dan het lettertype aanpassen van de standaard tekst en de heading tekst. Denk eraan dat je dit dan alleen voor deze module aanpast en niet voor de andere modules.
Naast dat je 600 nieuwe lettertypes hebt waar je uit kunt kiezen, zijn er nu veel meer mogelijkheden voor het bewerken van tekst.
Per module kun je de tekst/titels aanpassen, dit doe je dan in de instellingen van deze module en wat je instelt geldt dan alleen voor die module.
In de module hoofdtekst aanpassen
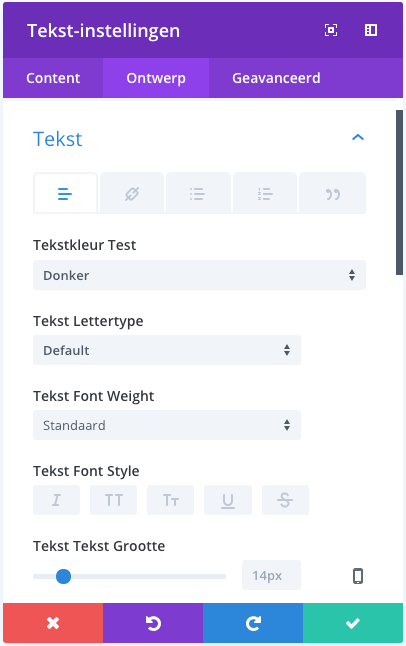
Van de hoofdtekst kun je nu het volgende aanpassen:
Op het moment dat je naar het ontwerp stuk gaat in een module instelling, dan zie je daar “Tekst” staan. Hier kun je alle hoofdtekst binnen een module aanpassen. Op het moment dat je daar de stijl van de tekst aanpast, dan geldt dat voor alle tekst in de module. Je kunt onder andere de tekst op de volgende manier bewerken:

lijn
hoogte
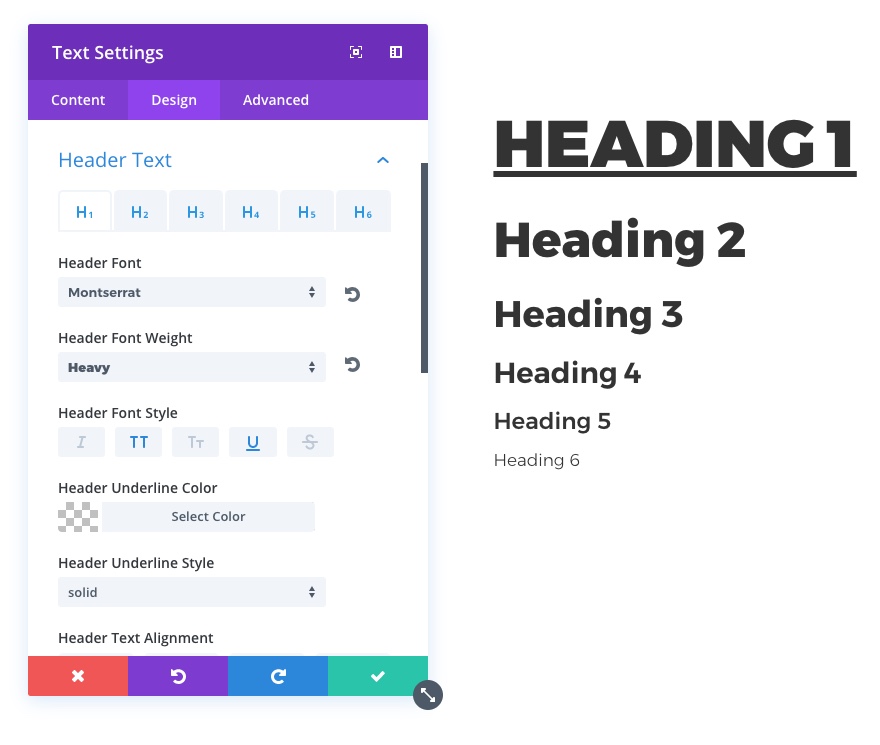
Per module de verschillende headings wijzigen
Van elke header kun je nu het volgende aanpassen:
De headings kun je nu in de module allemaal aanpassen. Dat betekend dat je nu heading 3 er nu heel anders uit kan laten zien als heading 2. Dit is echter alleen in de module waar je het in instelt. Je kunt onder andere de volgende dingen bewerken:
- lettertype
- hoe dik de tekst is
- wat voor stijl de tekst heeft
- uitlijning
- de grote
- tekstkleur
- letterspatiëring
- lijnhoogte

Ben jij een Bloomer? Ga dan eens kijken naar deze nieuwe functionaliteiten door je website aan te passen!
Open een pagina, ga naar de instellingen van een module door op het tandwiel icoon te klikken en klik op “Ontwerp”. Bij “Tekst” en “Heading tekst” vind je de nieuwe functies!
Tip:
Bedenk 1 standaard stijl die je wilt gebruiken voor je headings en je hoofdtekst. Maak deze in de Thema Aanpasser en pas de tekst in de modules alleen maar aan voor uitzonderingen.
In Bloom V1.2.0 zijn onder andere de volgende functies toegevoegd:
Animaties
Box shadow
Mega tekst update
Tekst schaduw
Uitgebreidere rand design mogelijkheden
Filters
Sectie verdelers
Klik op een link om naar het artikel te gaan.




0 reacties